デザインシミュレータの使い方

デザインシミュレーターの始め方
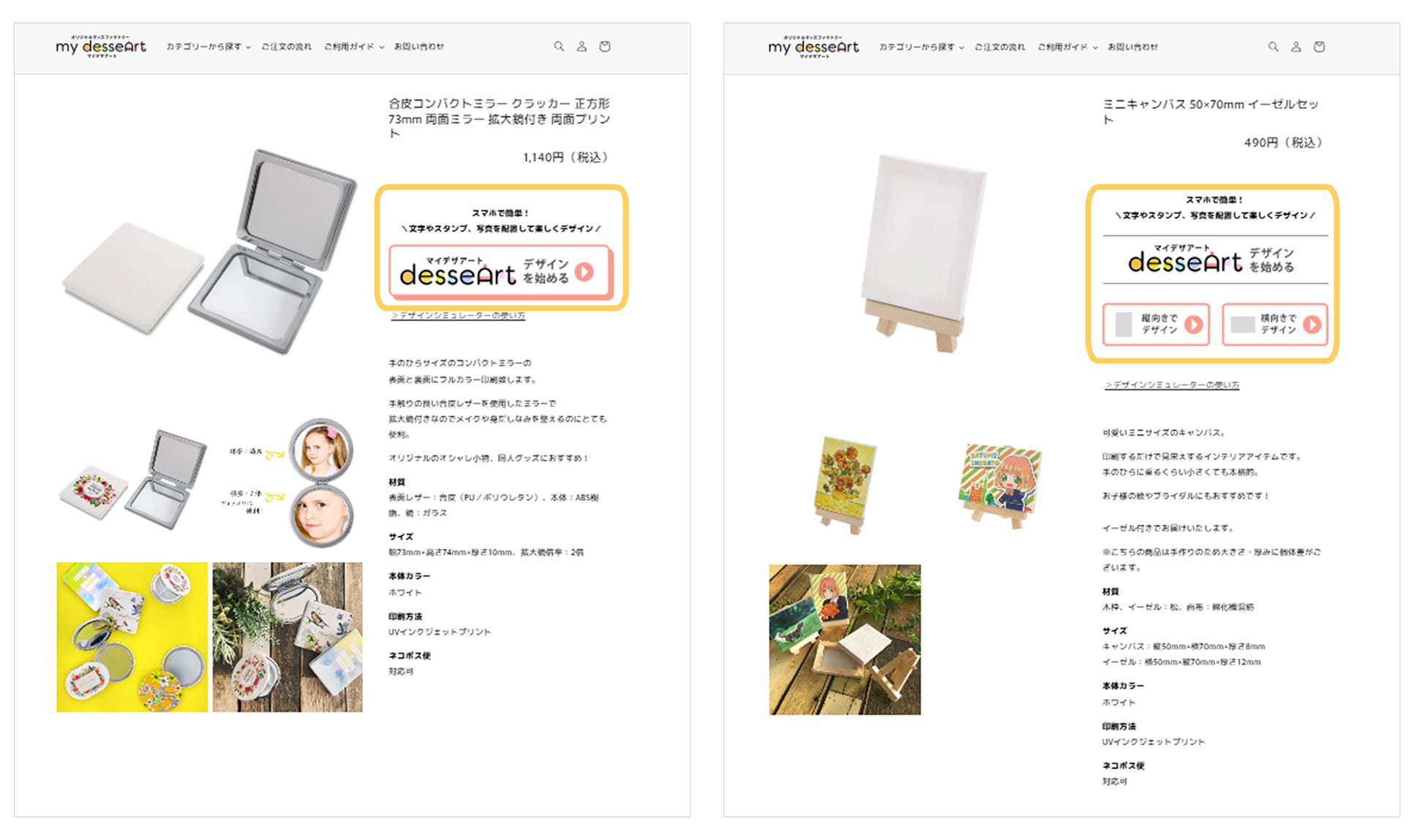
デザインしたい商品を選び、商品ページ内の
 ボタンをクリックしてください。
ボタンをクリックしてください。
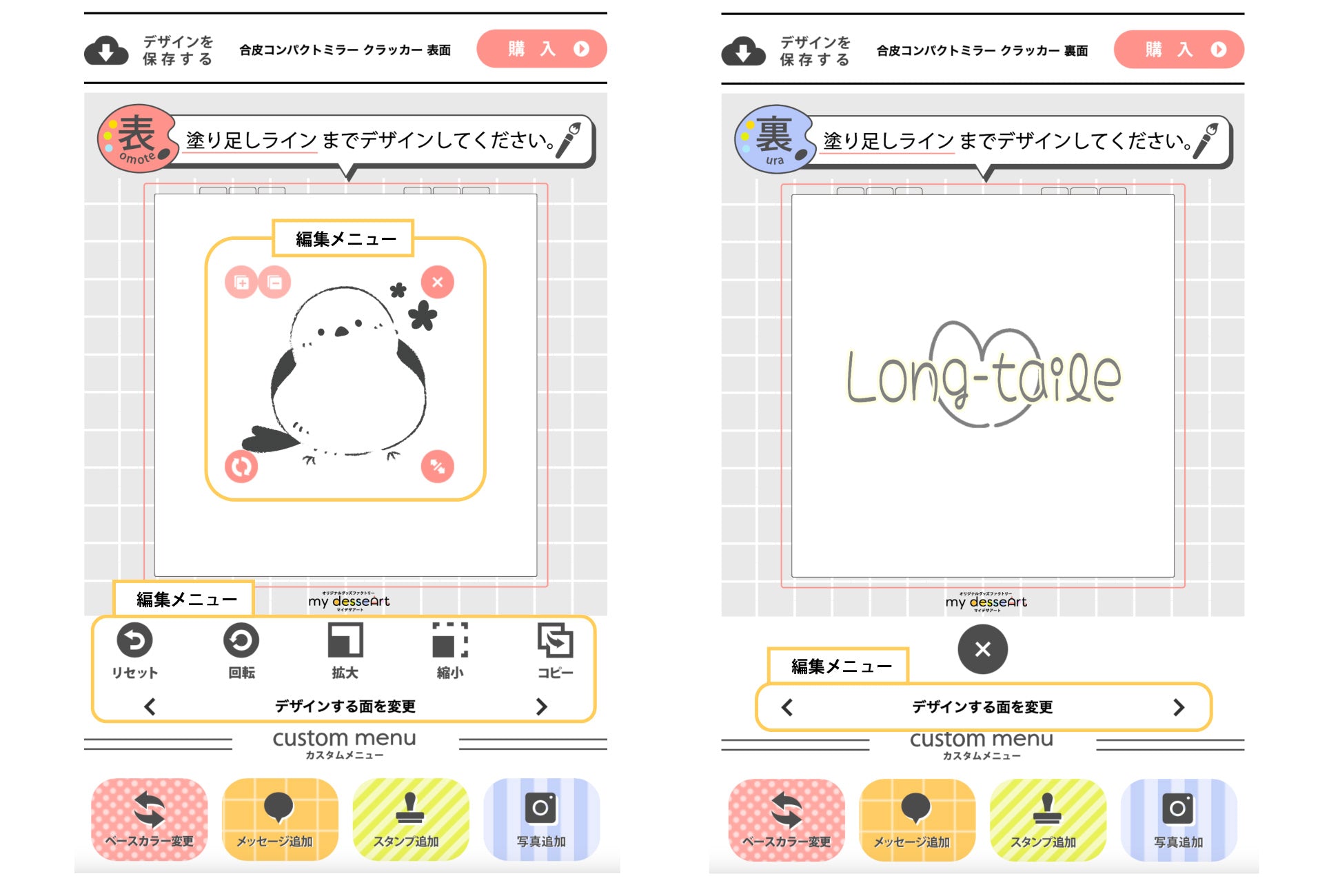
選んだ商品のデザインシミュレータが開きます。
- デザインの向きを選べる商品については、
 ※1
※1
 ※2
ボタンのうち、ご希望の向きのボタンをクリックしてください。
※2
ボタンのうち、ご希望の向きのボタンをクリックしてください。 - ※1:商品が縦方向に表示されます
- ※2:商品が横方向に表示されます

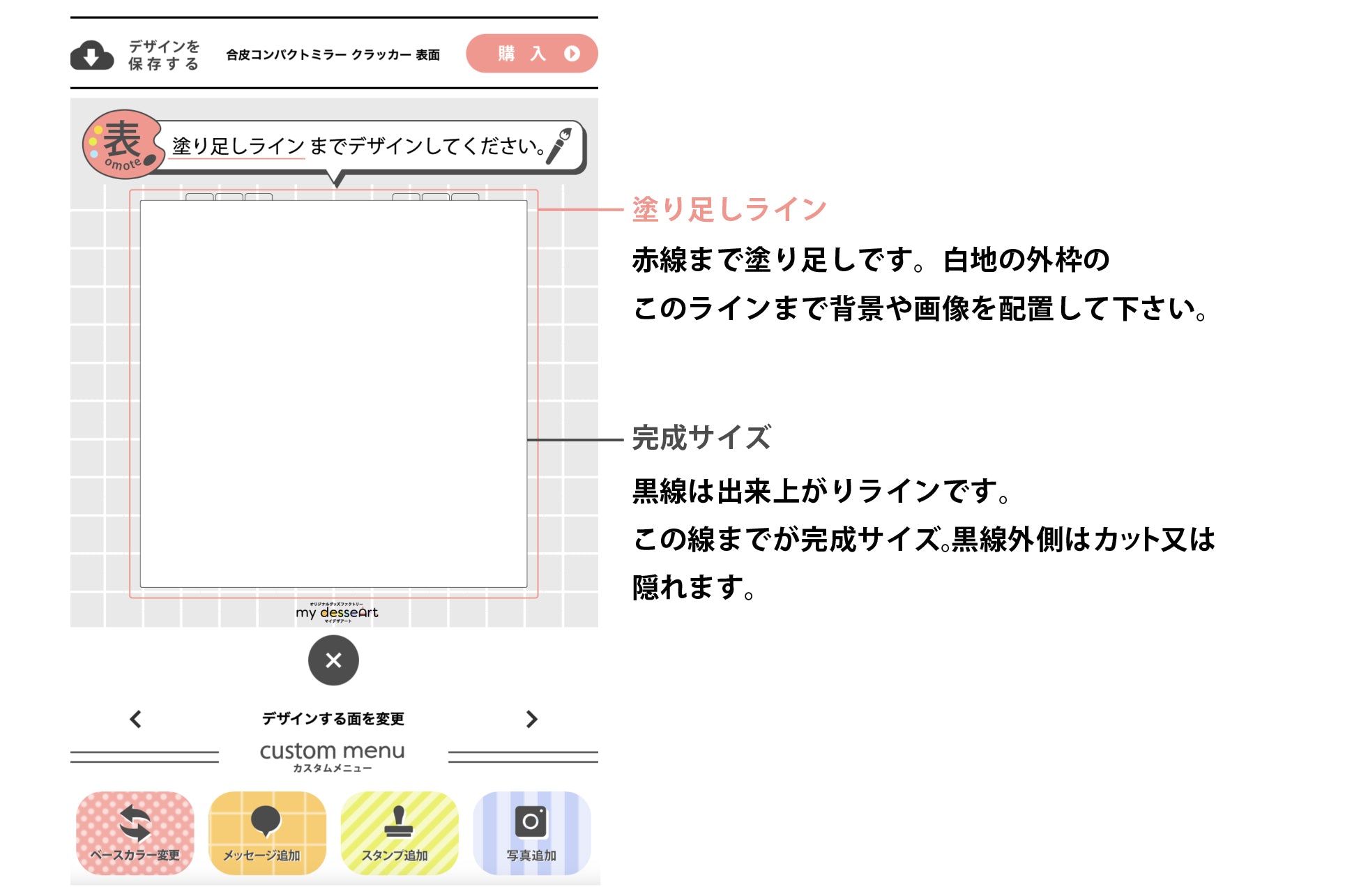
シミュレーターのラインについて
デザインシミュレータ内の「塗り足しライン」と「完成サイズ」をご確認ください。

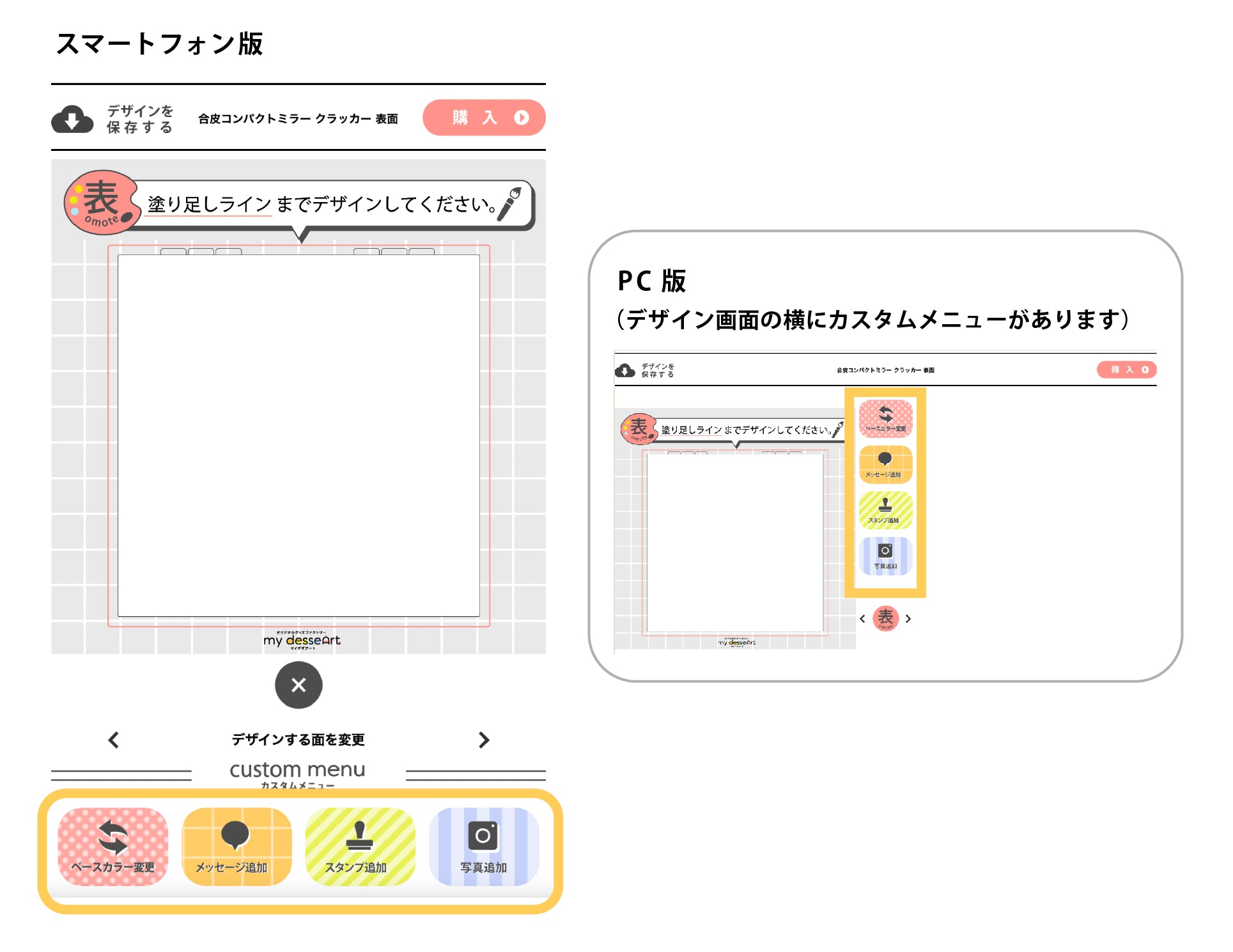
カスタムメニューの使い方

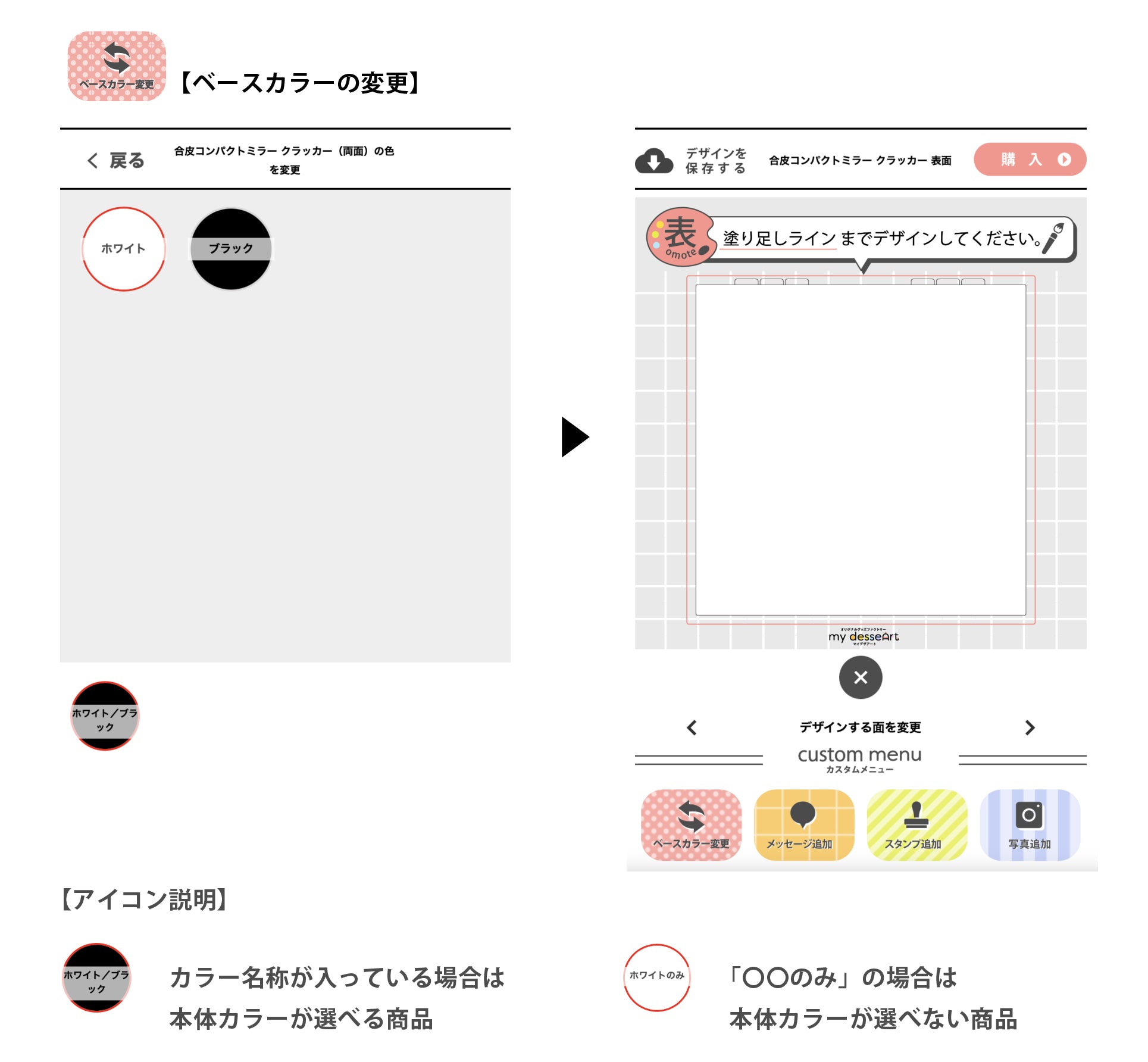
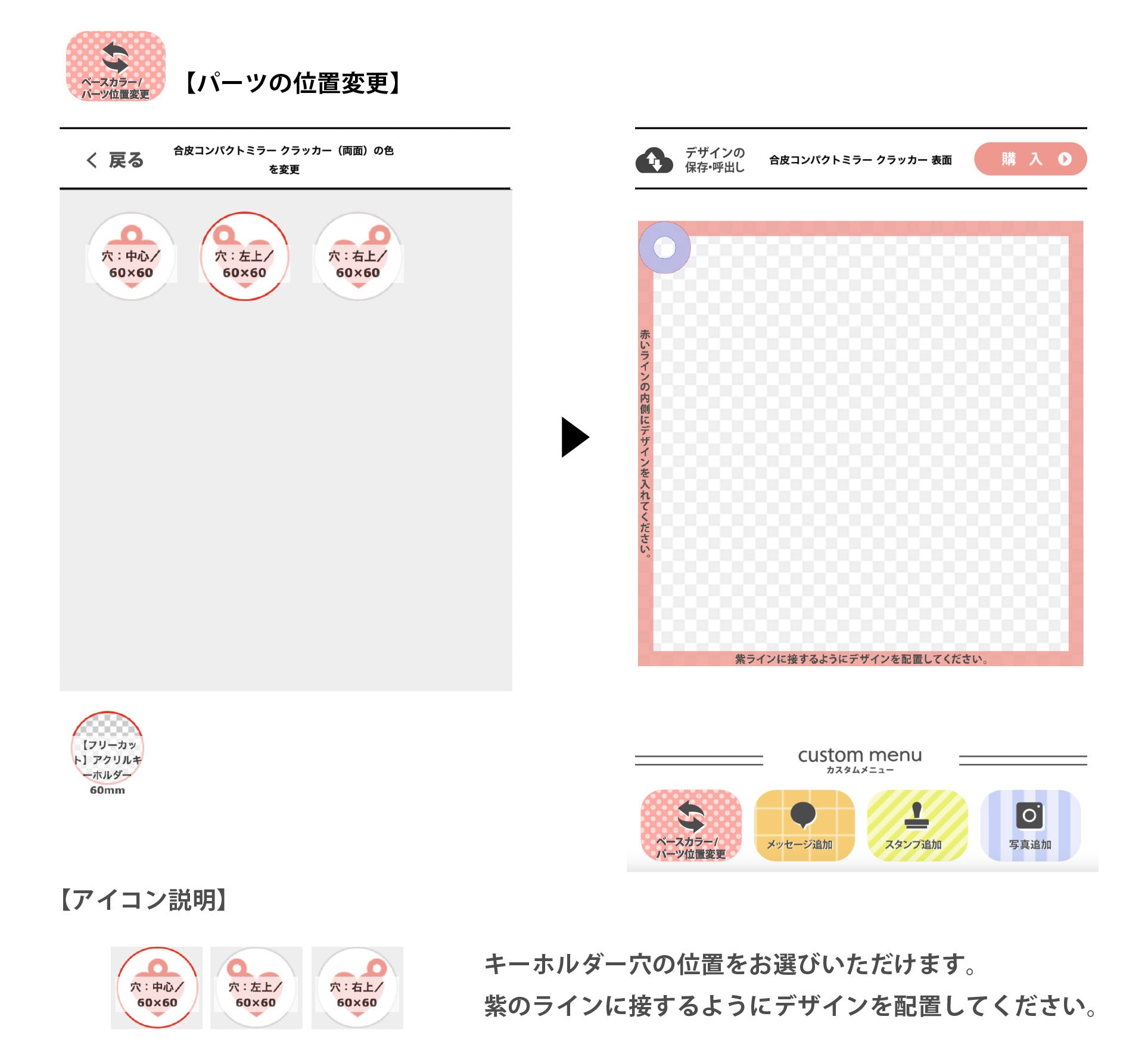
- ベースカラー/パーツ位置の変更
- ベースカラーやアクリルキーホルダーなどのパーツ位置を選べる商品については、「ベースカラー/パーツ位置変更」ボタンをクリックし、
ベースカラーまたはパーツの位置をお選びください。 - ベースカラーやパーツの位置を選べる商品と、選べない商品があります。

-

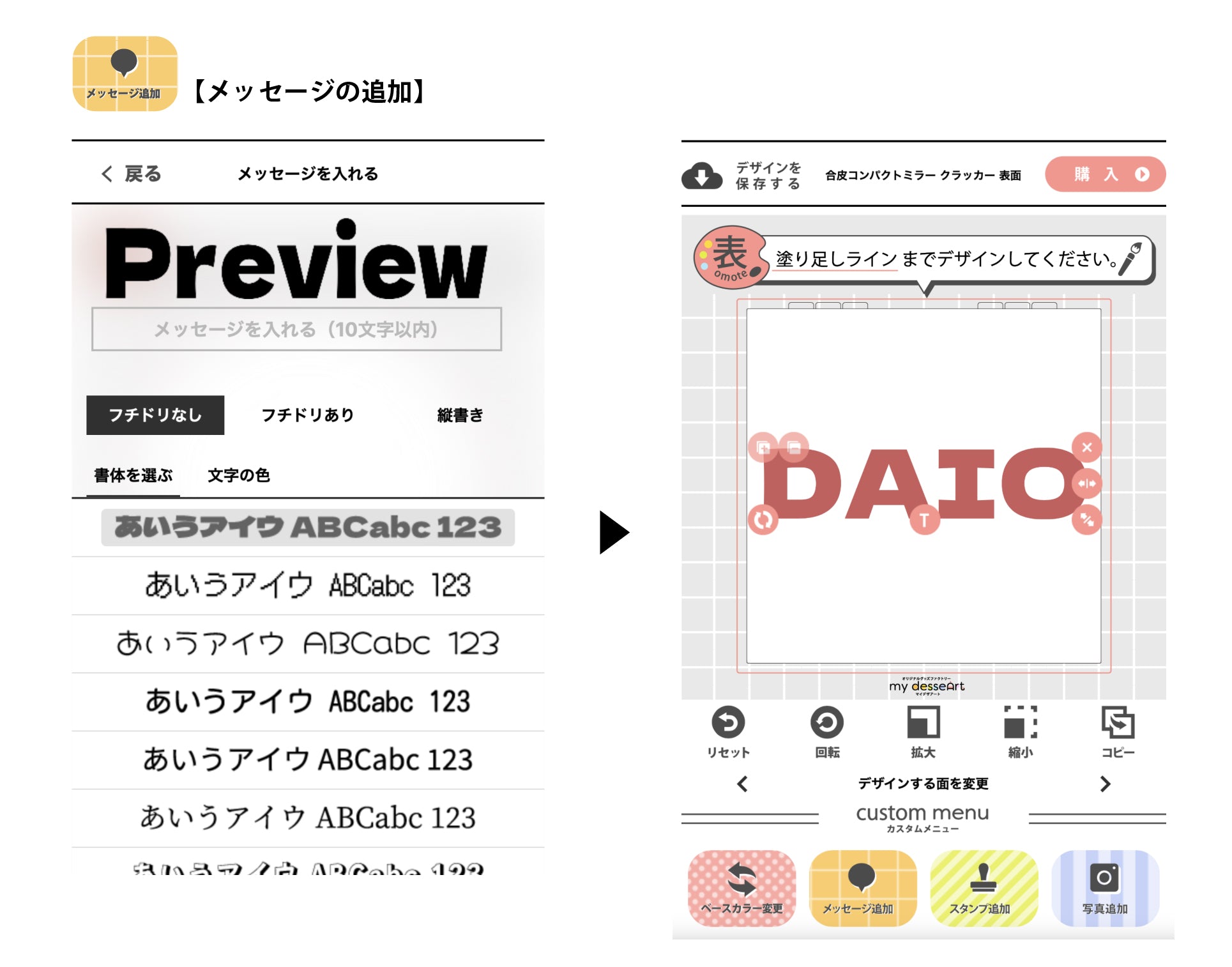
- メッセージの追加
- 「メッセージ追加」ボタンをクリックし、お好きなメッセージを入力することができます。
- プレビュー画面で書体、文字の色、縁取り、文字の向きなどを設定できます。
-
- 「決定」ボタンを押すと、設定したメッセージがシミュレーターに配置されます。
- 「戻る」ボタンを押すと、メッセージは反映されず配置されません。

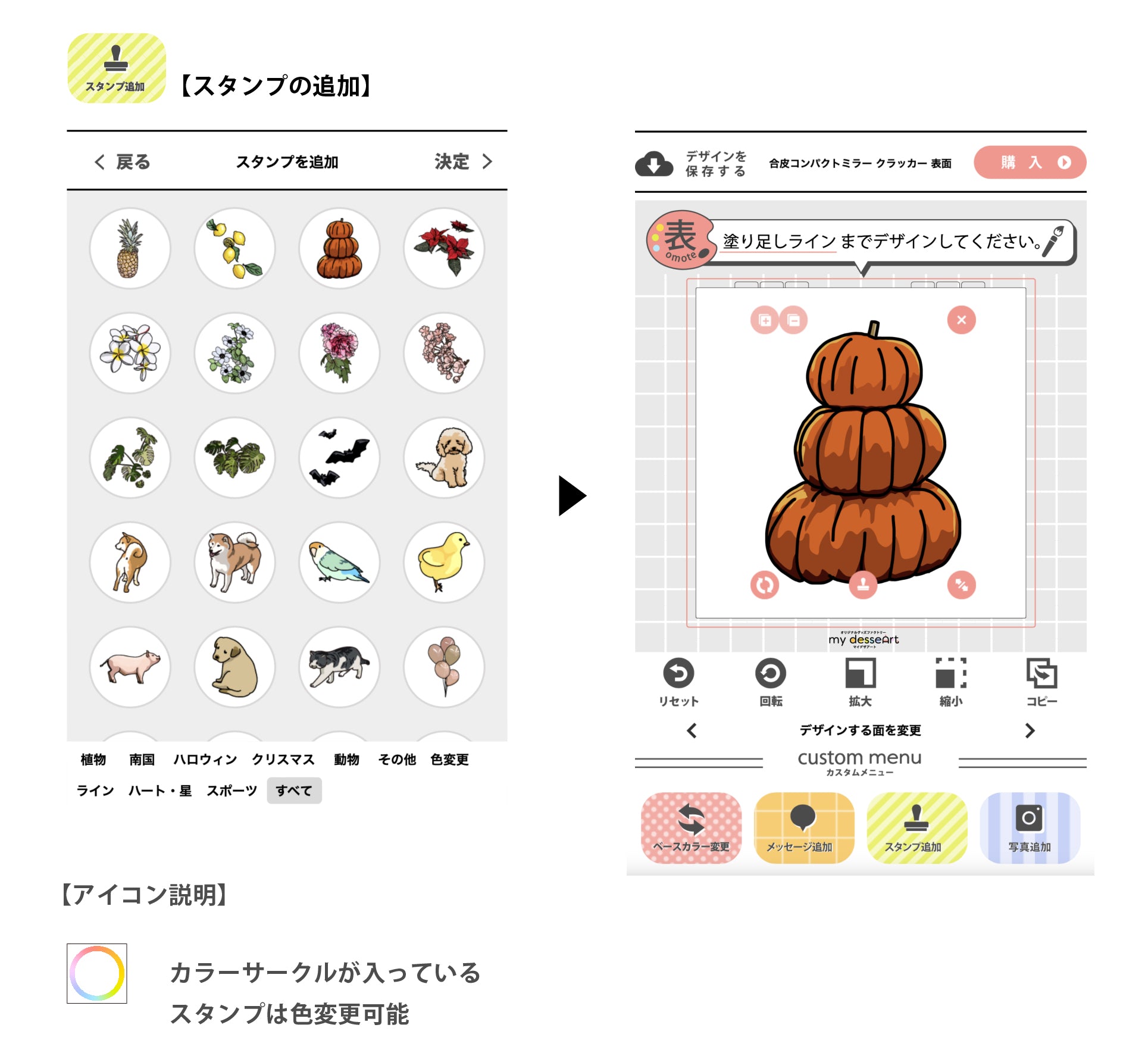
- スタンプの追加
- 「スタンプ追加」ボタンをクリックすると、さまざまなスタンプを追加できます。
- スタンプをクリックすると、選択したスタンプがシミュレーターに配置されます。
-
- カテゴリーメニューを使うと、カテゴリー別にスタンプを表示できます。
- カテゴリーメニューの「色変更」は、スタンプのカラーを変更できる機能です。
- スタンプを選んでクリックすると、カラーパレットが表示されます。
「カラー1」はスタンプの外枠の色を変更、「カラー2」スタンプの中身の色を変更します。 - 色を選択した後、「決定」ボタンを押すと、選んだスタンプがシミュレーターに配置されます。
- 「戻る」ボタンを押すと、選択したカラーは反映されず、スタンプは配置されません。

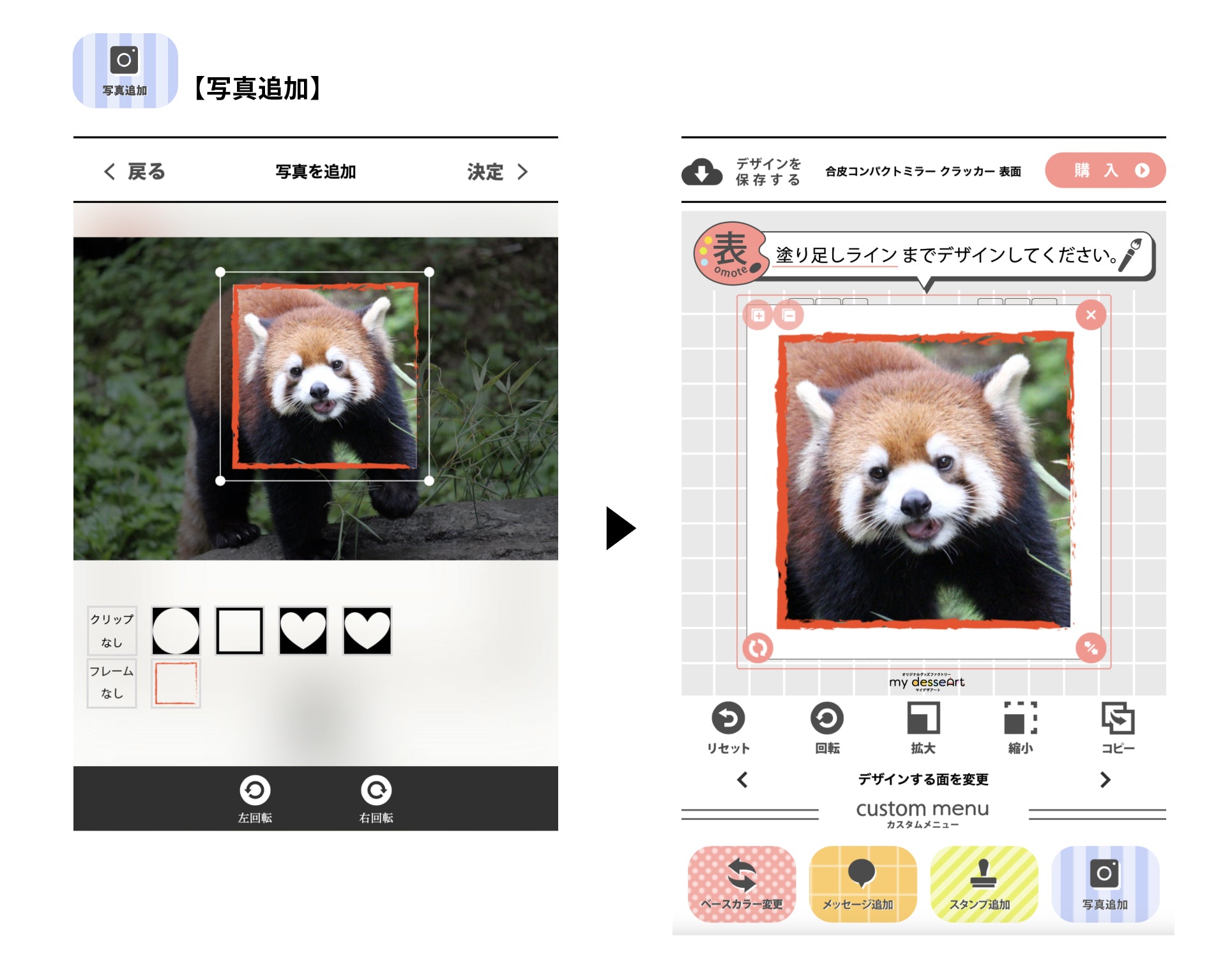
- 写真の追加
- 「写真追加」ボタンをクリックして、お好きな写真や画像を追加できます。
画像解像度はフルカラー300~350dpi、モノクロ600~1,200dpiを推奨いたします。 -
- クリップメニューを使って、写真をお好みの形に切り取ったり、フレームに入れたりすることができます。
- 「決定」ボタンを押すと、シミュレーターに配置されます。

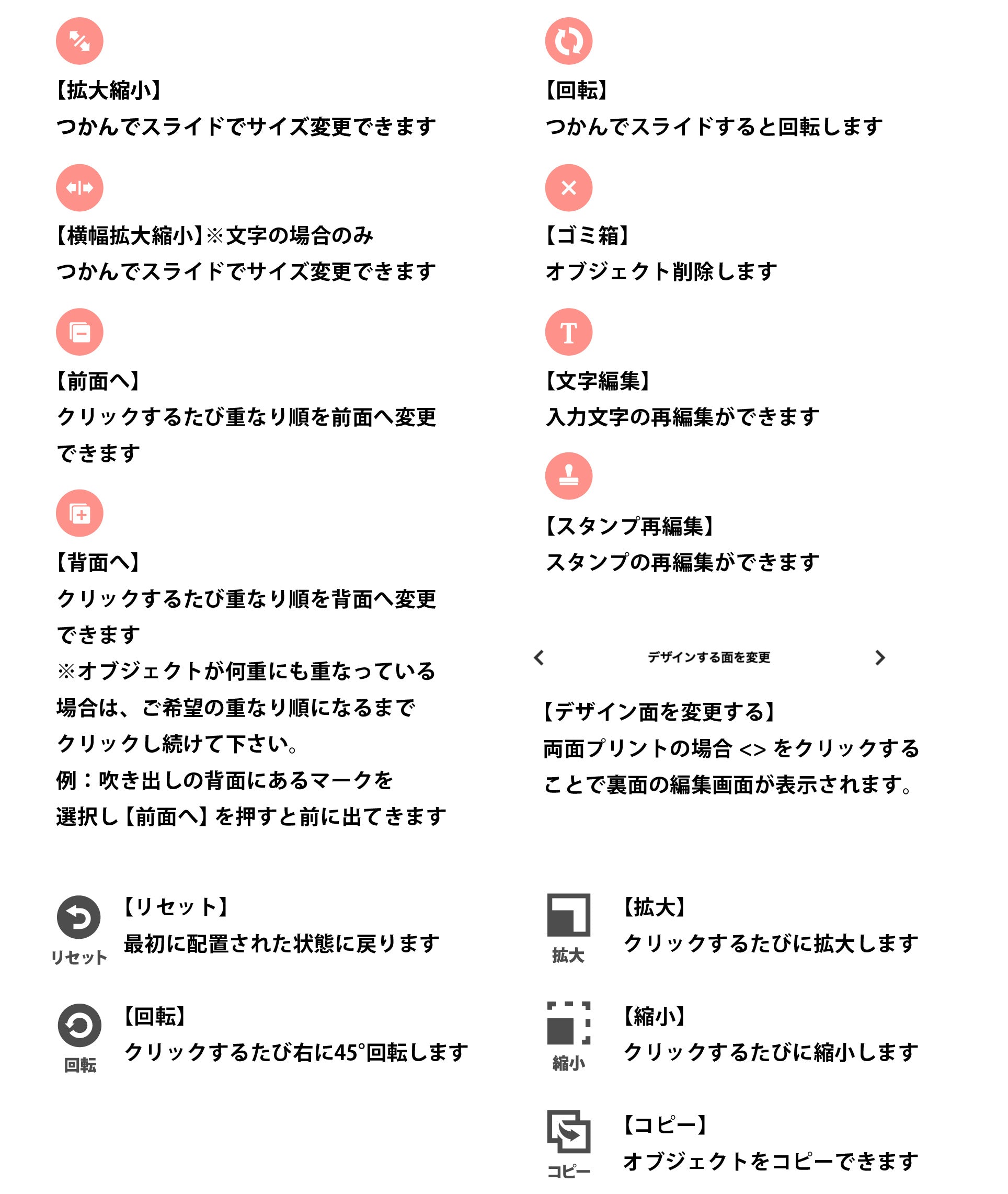
編集メニューの使い方
文字やスタンプ、写真を追加すると、編集メニューが表示され、配置したオブジェクトのサイズ変更や回転ができます。
また、両面印刷対応商品は、「デザイン面を変更する」の矢印をクリックすることで、表面・裏面の切り替えができます。
- 編集メニューが表示されているオブジェクトのみ編集できます。
- オブジェクトの整列機能はありません。背景(デザインエリア外)のグリッド線をご活用ください。


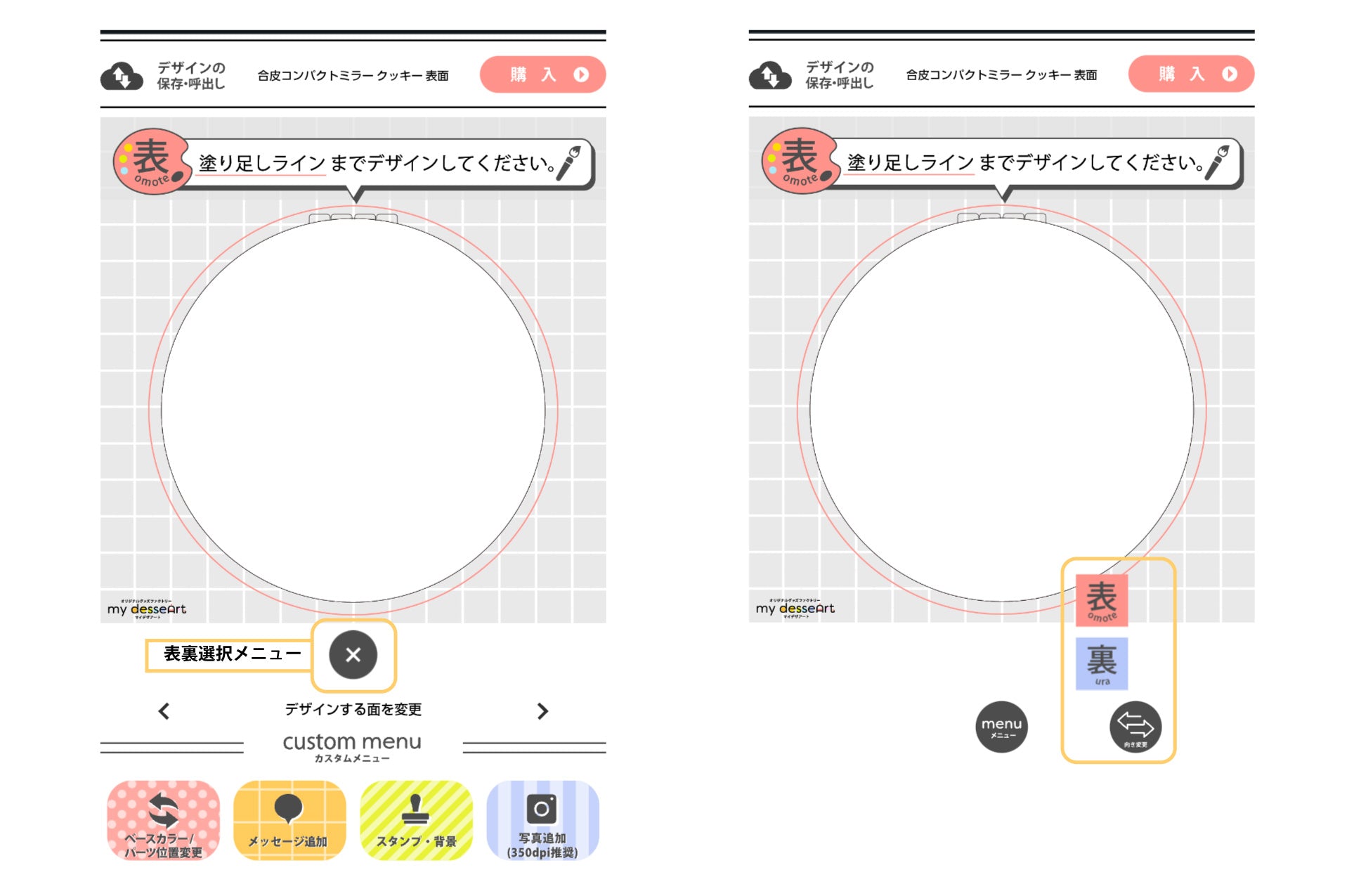
- 両面印刷対応商品について
- 両面印刷に対応した商品では、デザイン画面に「裏表選択メニュー」が表示されます。
このメニューを使って、表面と裏面のデザインを切り替えて編集することもできます。 - 「menu」ボタンをクリックすると、カスタムメニューの画面にもどります。

デザインが完成したら
 ボタンをクリックすると、購入ページへ移動します。(商品がお買い物かごに追加されます。)
ボタンをクリックすると、購入ページへ移動します。(商品がお買い物かごに追加されます。)
同じデザインの商品を複数ご希望の場合は、お買い物かごで数量を変更してください。
- 複数の商品や、同じ商品を複数デザインして注文する場合、1デザインごとにお買い物かごに入れて下さい。
(または、デザインごとにIDを保存し、保存したIDを呼び出して1つずつカートに入れてください。)

- オプション(付属パーツ)がある商品について
- デザインを作成後、購入ボタンをクリックすると「オプション選択ページ」に移動します。
ページ内の選択肢よりご希望のオプションをお選びください。 
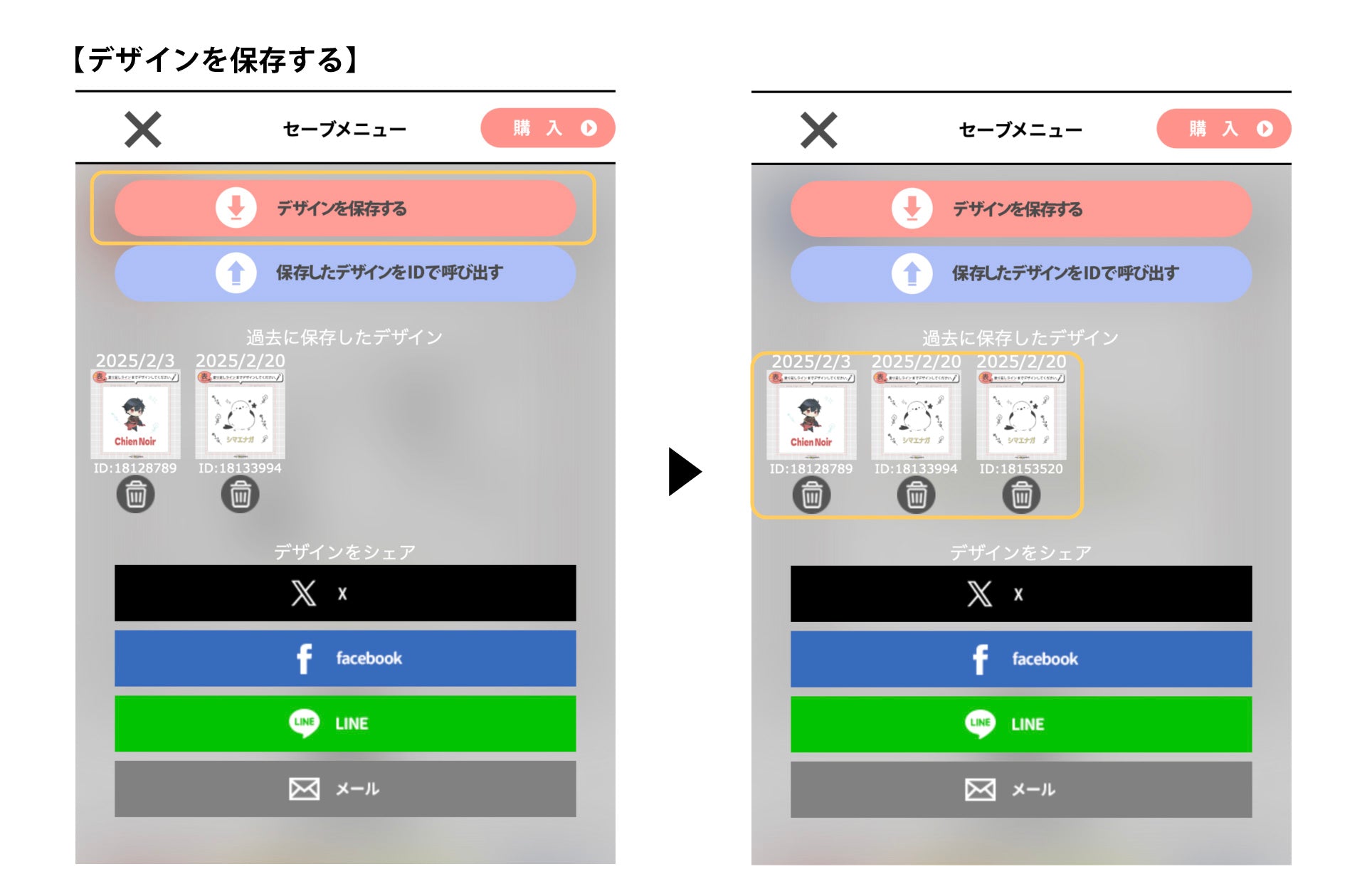
デザインを保存する方法
 ボタンをクリックすると、 セーブメニューの「デザインを保存する」から作成したデザインを保存できます。
ボタンをクリックすると、 セーブメニューの「デザインを保存する」から作成したデザインを保存できます。
- 過去のデザインは最大10個までサムネイルとして表示されます。
- デザインを保存するとID番号が表示され、その番号でデザインを呼び出すこともできます。 IDはメモなどで控えて保管してください。


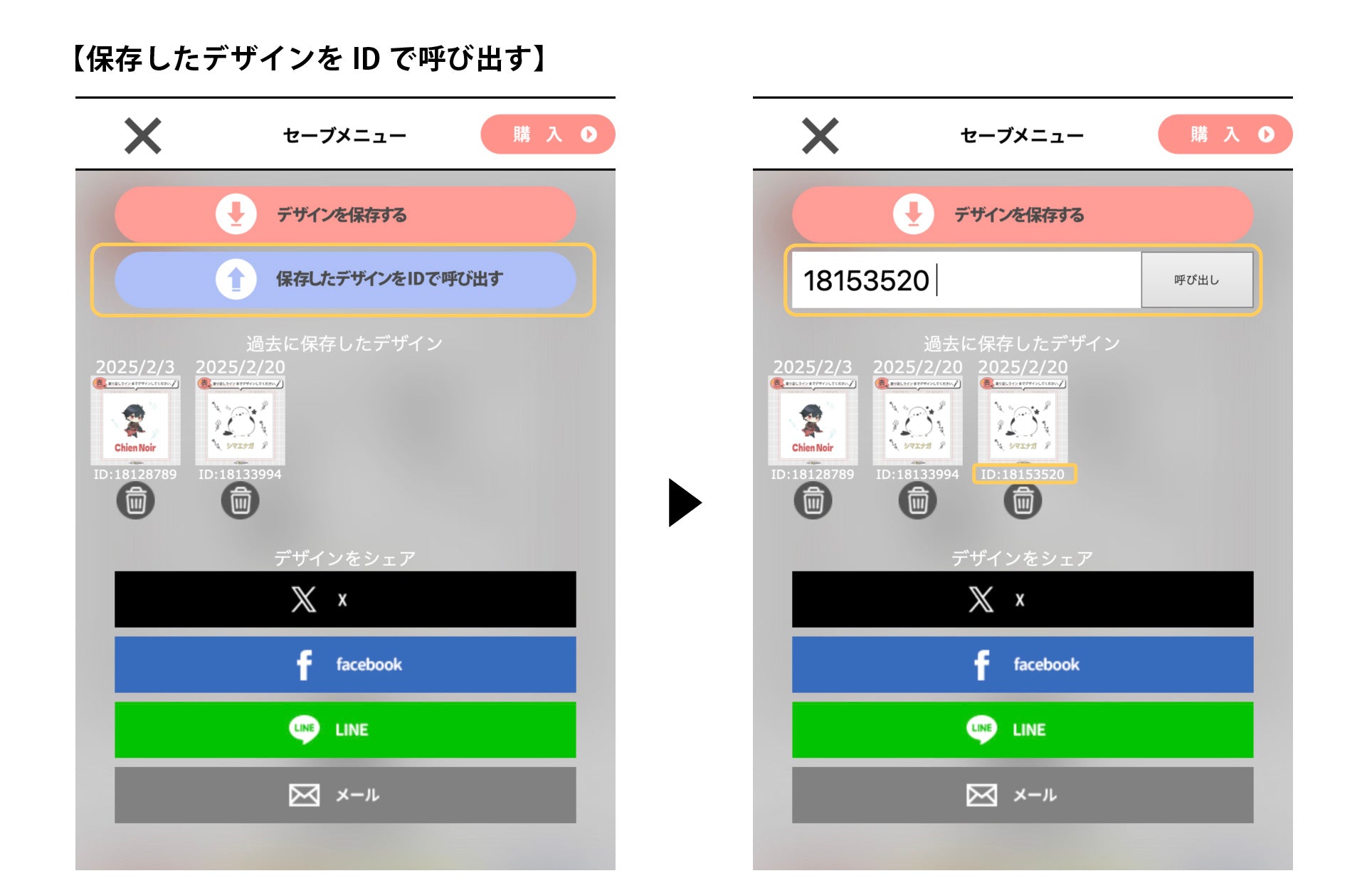
保存したデザインをIDで呼び出す方法
過去に保存したデザインのIDを直接入力することで、個別にデザインを呼び出すことができます。
 ボタンをクリックするとセーブメニューが開き、 「保存したデザインをIDで呼び出す」ボタンをクリックします。
ボタンをクリックするとセーブメニューが開き、 「保存したデザインをIDで呼び出す」ボタンをクリックします。
次に、呼び出したいIDを入力し「呼び出し」ボタンを押すと、デザインがシミュレーターに配置されます。

デザインの保存に関して
- デザインの保存期間は「1年間」となります。
1年以上ご購入や再保存がないデータは、順次削除されますので、ご了承ください。 - 「データを保存する」でID発行を行わない場合でも、デザインは一時的に保存されます。
ただし、お使いのブラウザのCookieを削除したり、別のブラウザや端末で開いた場合、保存したデザインデータが表示されないことがありますので、ご注意ください。
デザイン作成に関する注意事項
ご利用の前に必ずお読みください!
- 商品の仕様について
- 商品の仕様は予告なく変更される場合がございますので、予めご了承ください。
- 色味について
- スマートフォンやパソコンの「シミュレーション画面上の色」と「印刷後の色」は異なるため、 仕上がりの色味がイメージと異なることがあります。
詳細については「プリントに関する注意事項」をご確認ください。 - 印刷時のずれについて
- 作業工程や本体の個体差により、印刷時に数mm程度のずれが生じることがあります。予めご了承ください。
-
以下の3点を必ずご確認ください
-
デザインの配置位置
スタンプや文字を完成サイズ(黒枠線)のギリギリに配置すると、 シミュレーター画面では枠線内に収まっていても、 印刷時にデザインが切れてしまうことがあります。
必ず、入れたいデザインは完成サイズ(黒枠線)から余白を取った位置に配置してください。 -
塗り足しの確認
完全にデザインを全面に印刷したい場合は、塗り足し線(赤枠線)までデザインを配置してください。
塗り足しが不足していると、印刷時に余白が生じることがありますので、 十分に余裕をもって配置することをおすすめします。 -
周りをフチ取るデザインについて
周りにフチを取るデザインは、印刷時にズレが目立つことがあります。
フチの位置に十分注意して配置してください。
- 見切れや余白が発生してしまった場合でも、データの修正や返品交換は承れませんので、 十分にご注意ください。
- シミュレーター上の完成サイズや商品の穴の位置等は、実物とサイズ・形状が若干異なる場合があります。
-
デザインの配置位置
- 画像アップロードについて
- アップロードする画像はできる限り大きなサイズのものを使用してください。
画像解像度はフルカラー300~350dpi、モノクロ600~1,200dpiを推奨いたします。 - また、細かな文字や画像、QRコードなどは、画面上で認識できても印刷時に潰れる可能性があります。
- シミュレーターの仕様上、アップロードした画像が元の画像よりも粗く見えることがありますが、 印刷はアップロードされた画像サイズで仕上がりますのでご安心ください。
- 1デザインに使用できる画像の目安は5枚以下です。(目安を超える画像をアップロードするとシミュレーターが動作しないことがあります。)
多数の画像を使用される場合は予め加工アプリ等で数枚に加工してからアップロードください。 - また、ベースカラーがクリアの商品に「白い背景の画像」を入れると背景がそのまま白くプリントされてしまいます。
イラストや画像部分のみのプリントをご希望の場合は、外部の背景を切り抜くサービスなどで背景を切り抜いてからアップロードをお願いします。 - デザインの保存について
- デザインの保存期間は「1年間」となります。
それ以降、1年以上購入や再保存が行われていないデータは順次削除されますので、あらかじめご了承ください。 - 「データを保存する」操作でID発行を行わなくても、デザインは一時的に保存されます。
ただし、お使いのブラウザのCookieを削除したり、異なるブラウザや端末でアクセスした場合、 保存したデザインデータは表示されなくなりますので、ご注意ください。 - ブラウザの操作について
- ブラウザの「戻る」「進む」「更新」ボタンを押すと、 作成中のデザインがリセットされてしまいますのでご注意ください。
作業を中断する場合は「デザインを保存する」ボタンからデザインを保存することを推奨します。 - また、PCブラウザで操作する場合、画面拡大には対応しておりません。デザイン時は画面サイズ100%前後でご使用ください。
- デザイン内容の確認について
- お客様が作成されたデザインの誤字や配置ミスについては、購入前に必ずご確認ください。 当店での修正はできません。
- 著作権・肖像権に関する注意
- お客様のデザインが肖像権や著作権を侵害する場合、当店では責任を負いかねます。 デザイン作成前にご確認いただき、問題のない内容で作成してください。
- 成人向けや社会風俗に反するデザインなど、当店の基準で不適切と判断したものは製作を お断りすることがありますので、あらかじめご了承ください。